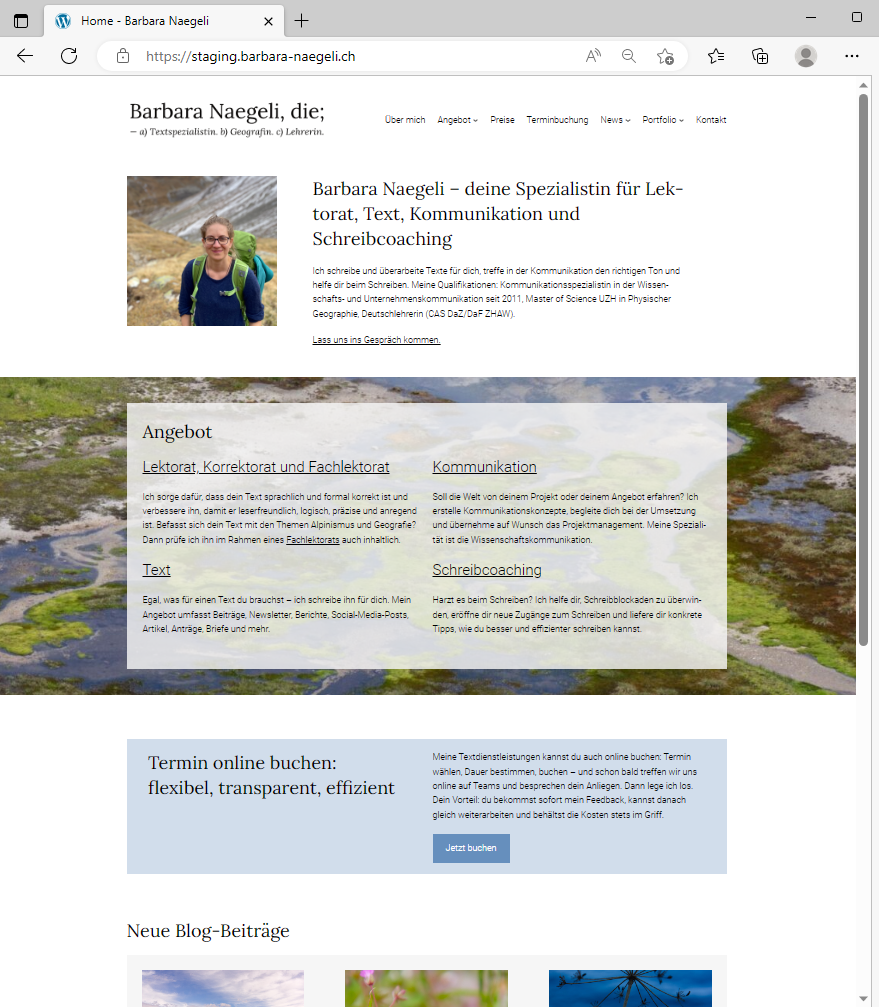
Ich habe meiner Website ein neues Design verpasst, die Inhalte überarbeitet und neue Funktionen hinzugefügt. Ich freue mich riesig und hoffe, die neue Website gefällt.
Für das vorherige Design verwendete ich ein Template einer kleinen Design- und Entwicklungsagentur. Es gefiel mir je länger desto weniger und zudem schien mir, dass es zwar ziemlich artsy war, dafür aber nicht so funktional. Es erlaubte mir zum Beispiel nicht, neue Elemente so einzubetten, wie ich das wollte.
Wechsel zu Full Site Editing
Zudem bekam ich von der Agentur leider keine Updates und keinen Support mehr. Obwohl ich mich darüber ärgerte, hatte ich auch Verständnis dafür. Denn mit der Einführung von Full Site Editing hat WordPress die Template-Welt auf den Kopf gestellt und manchen Entwickler:innen und Designer:innen viel Arbeit aufgebürdet, weil die nun ihre Templates anpassen mussten. Dass sie dann ihre Prioritäten ändern mussten und vielleicht deshalb keine Zeit hatten, um mir zu antworten, konnte ich nachvollziehen.
Es stand also fest: ich brauchte ein neues Template und zwar eines mit Full-Site-Editing-Funktionen.
Die Sache mit den Schriften
Ein weiteres Thema, das mir schon länger auf dem Magen lag, waren die Schriften. Im alten Template hatte ich die Schriften via GoogleFonts eingebunden. Das heisst, die Schriften auf der Website wurden via GoogleFonts geladen und dazu wurden die IP-Adressen der User:innen an Google übermittelt. Das kann gemäss der DSGVO ein Problem sein.
Die Lösung: die Schriften von GoogleFonts herunterladen (sofern die Nutzungslizenz dies erlaubt), auf dem eigenen Server speichern und so in die Website einbauen. Dann ist keine Verbindung zu GoogleFonts mehr nötig. Leider gelang mir das mit dem alten Template nicht. Ein weiteres Argument also, das für einen Wechsel sprach.
Und zum Glück: Mit dem neuen Template gelang mir das sehr schnell und absolut problemlos. Ich konnte es ehrlich gesagt selber fast nicht glauben, dass ich dieses Problem in zehn Minuten gelöst hatte. Yay!
Neue Startseitenstruktur mit neuen Elementen
Zusätzlich wollte ich auf der Startseite auch neue Elemente einbauen: einen Blogfeed sowie Teaser, in denen ich zum Beispiel auf die Online-Terminbuchung hinweisen kann. Die User:innen sollten zudem weniger scrollen müssen, um die für sie relevanten Inhalte zu sehen. Es war also nicht nur ein neues Design nötig, sondern auch eine neue Struktur mit neuen Elementen, welche die Bedürfnisse meiner Kund:innen besser berücksichtigt.
What a ride!
Ich bin keine Entwicklerin und auch keine ausgebildete Designerin. Aber ich vertiefe mich sehr gern in diese Themen und wollte es mir darum nicht nehmen lassen, den Wechsel (inkl. aller technischen Hürden) selber zu stemmen. Es freut mich riesig, dass es mir gelungen ist und dass ich alles erreicht habe, was ich wollte.